Red Green Blue: An application of base 16 (hexadecimal)
Purposes
- To work with hexadecimal numbers
- To explore a non-base ten number system
- To learn to think about numbers and their "face value" in new ways
- To explore the colors of light
- To learn basic HTML tags related to color
Introduction
In this laboratory students will explore a practical application of base 16 (hexadecimal). Students will also become acquainted the primary colors of light: red, green, and blue. Students will use red, green, and blue light to generate other colors of light. The environment in which these will be explored will be computer based HTML.
I. Turning the red, green, and blue on and off
Computer screens are actually composed of millions of tiny red, blue, and green dots or dashes called phosphors. The brightness of each dot or dash can controlled. Red, green, blue are the primary colors of light. These three colors can create all the other colors on the screen!
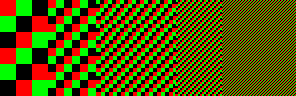
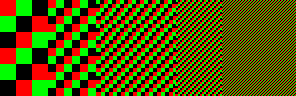
The following image shows how, as the size of the red-green-blue dots shrinks, the color seen by the human eye shifts from individual red-green-blue dots to a uniform grey color. Increasing the brightness of the dots would shift the color to a lighter grey and eventually white.

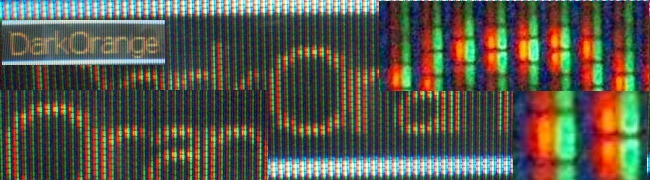
Other colors are generated by changing the brightness of the different phosphors. Removing blue, for example, generates a yellowish color.

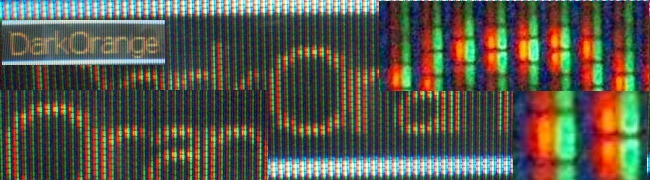
The orange lettering in the actual screen image below is generated by red and green phosphors. On the screen shown the phosphors are actually vertical "dashes" as seen in the subimages. The close up images are from the top of the capital "O" in the word "darkorange."

The brightness of each dot or dash is set by a number. Zero is all the way off. Sixteen is all the way on, full on. Computers, however, do not count in base ten. Our computers work in base 16. Base 16 is called hexadecimal. The problem is that base ten has no single digit "number" symbols for the numbers from 10 to 15. So in hexadecimal the letter A is used for "10", B for "11", C for "12", D for "13", E for "14", and F for "15". The number after F is "one sixteen and zero ones" which is written "10".
The following table shows the base ten number and the corresponding hexadecimal numbers.
| Base 10 |
0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| Base 16 |
0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
9 | A | B | C | D | E | F | 10 |
To keep from getting confused as to whether a number is in base ten or base sixteen, subscripts are used. 10(10) is ten in base ten. 10(16) is ten in base sixteen. Thus 16(10) = 10(16)
Note that half of 10(16) is 8, not 5. Thus in base 16 one could write: 10(16)/2 = 8. This might look strange, but in base 16 this is true. In base 16 the "1" means "one sixteen" instead of "one ten."
The colors on a computer screen can be controlled by a hexadecimal number between 0 (off) and F (full on), with 8 being half way on.
| Base sixteen digit | Phosphor dot status | Base sixteen digit | Phosphor fot status |
|---|
| 0 | off | 8 | half of full brightness |
| 1 | | 9 | |
| 2 | | A | about two-thirds of full brightness |
| 3 | | B | |
| 4 | quarter of full brightness | C | three-quarters of full brightness |
| 5 | about one third of full brightness | D | |
| 6 | | E | |
| 7 | | F | full brightness for that color |
The screen has millions of sets of tiny picture elements called pixels. Each pixel is comprised of three phosphors, one of each of the primary colors of light: red, green, and blue. Commands to set a particular pixel color issued as a three digit base 16 (hexadecimal) number. The first digit indicates how bright to make the red phosphors, the second digit indicates how bright to make the green phosphors, and the third digit indicates how bright to make the blue phosphors. Thus the command "F00" would turn the red lights (phosphors) on full while commanding the green and blue lights (phosphors) to turn off. The command "85F" would turn the red lights (phosphors) on half way, the green lights (phosphors) on one third, and the blue lights on full.
II. HyperText MarkUp Language (HTML)
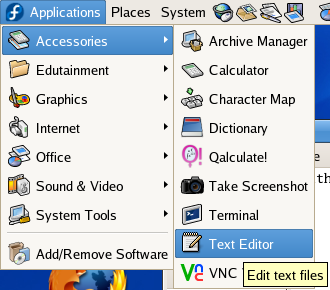
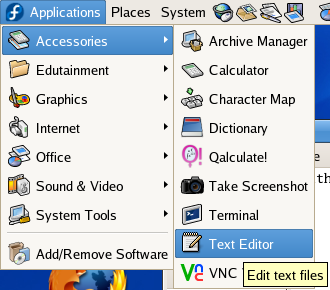
 Getting the computer to actually process the color number command will require enclosing the command in a simple program. We will use HTML to work with our colors. To program HTML open up the text editor from the applications:accessories menu.
Getting the computer to actually process the color number command will require enclosing the command in a simple program. We will use HTML to work with our colors. To program HTML open up the text editor from the applications:accessories menu.
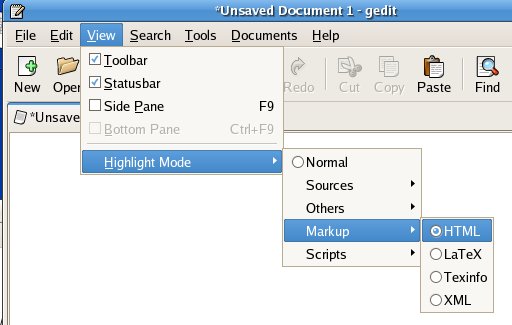
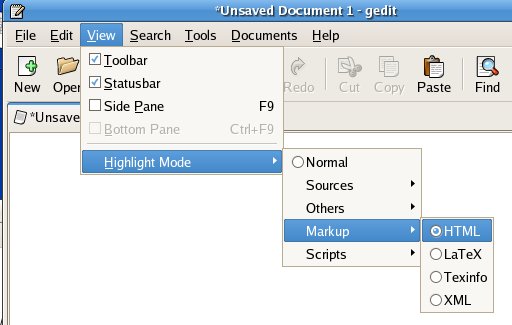
The text editor is also called the Gnome Editor or gedit for short. Once the text editor is open, use the View menu: Highlight mode: Markup: HTML to set the editor for writing HTML.

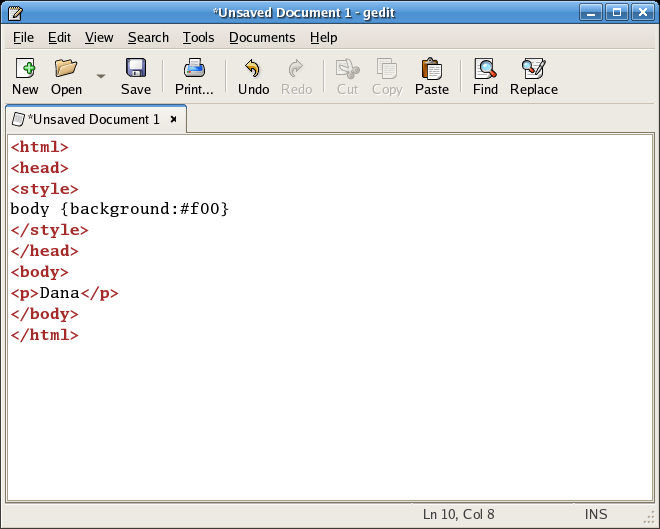
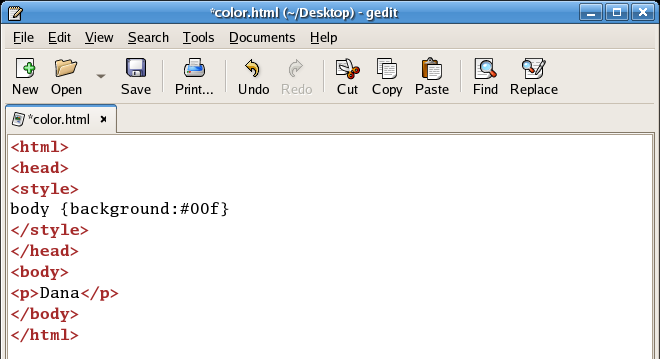
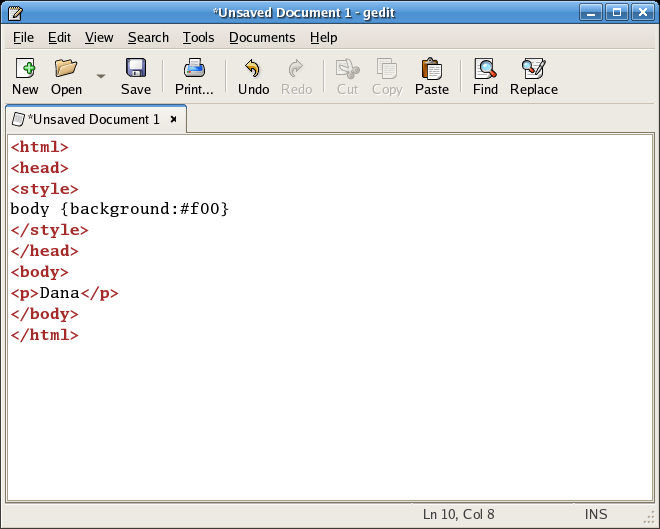
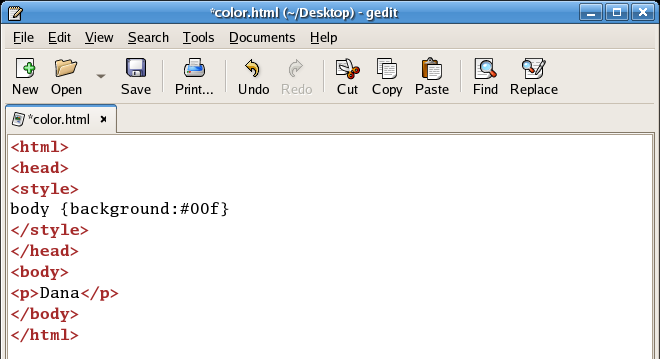
 In gedit you will have to type the following exactly as it is typed below, except you should use your own name:
In gedit you will have to type the following exactly as it is typed below, except you should use your own name:
<html>
<head>
<style>
body {background:#f00}
</style>
</head>
<body>
<p>Dana</p>
</body>
</html>
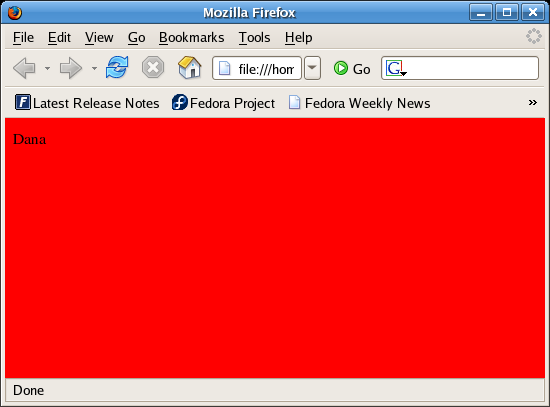
The "#" in front of the "f00" tells the computer that a hexadecimal number is being used. Note that the f can be lowercase f or uppercase F. #f00 is "red full on, green off, blue off.
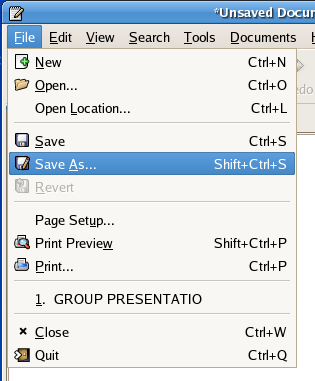
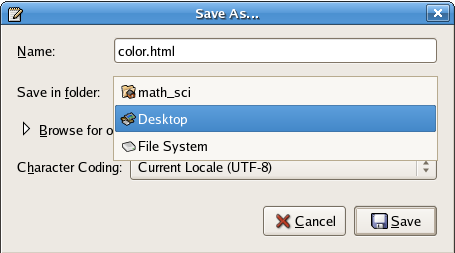
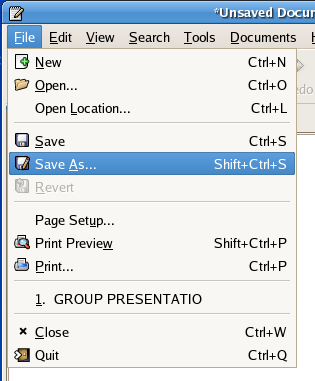
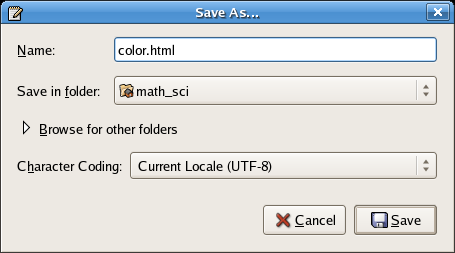
Computers are very literal: the code must be identical to the code above. Any error, even a single letter wrong, will cause your web page to fail. After typing the code exactly as seen above, save your file to the desktop using the following steps. Choose "Save as..." from the file menu.


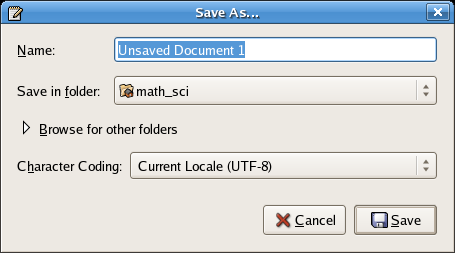
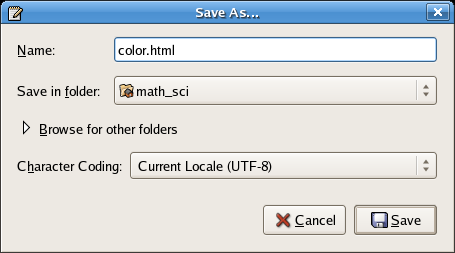
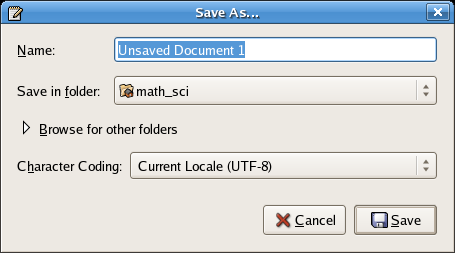
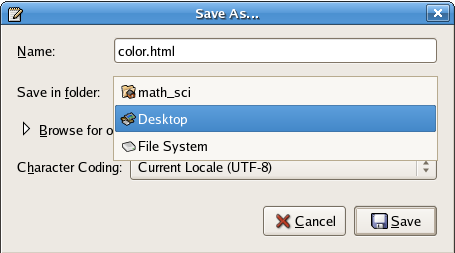
Type the file name into the first blank in the dialog box. Call the file "color.html" In the second blank, click on the arrows to the right and change the "Save in folder" to Desktop.


To open your web page, first locate the file on the Desktop. Minimize the windows on your screen. The minimize button  is in the upper right hand corner of each open window.
is in the upper right hand corner of each open window.

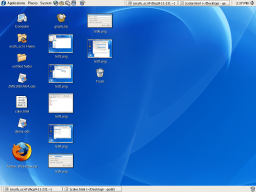
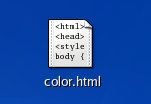
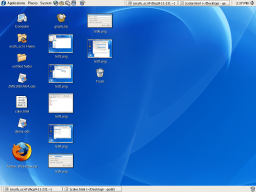
The Desktop looks something like the image below on the left. Hunt around for the color.html file. The file should look something like the image on the right below.


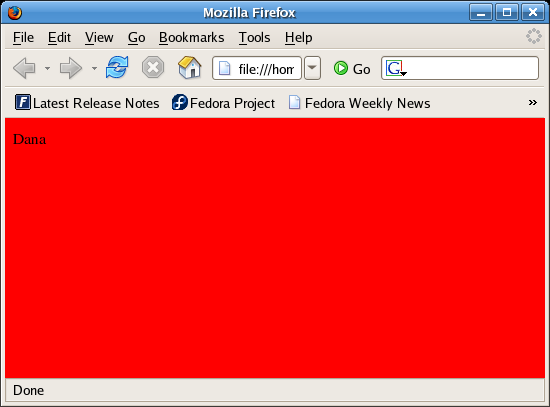
 Double-click with the left mouse button on the file to open the file. If the code is correct, the FireFox web browser should open automatically after a minute.
Double-click with the left mouse button on the file to open the file. If the code is correct, the FireFox web browser should open automatically after a minute.
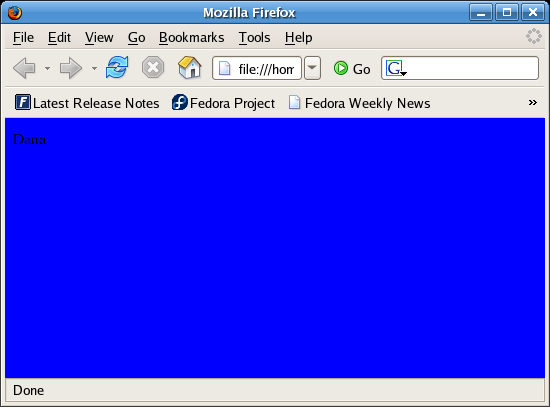
Find gedit on a menu bar and click on it to restore it. If you cannot find it, let me know so I can help you with this step. Once open change the color to #00f and then choose File:Save (NOT Save as...!).

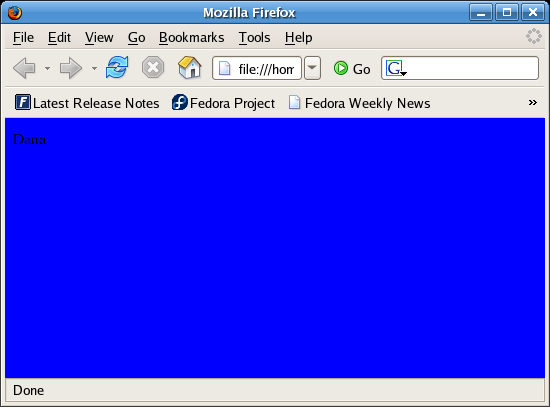
 After doing this, return to the FireFox web browser and click on the refresh button
After doing this, return to the FireFox web browser and click on the refresh button  to update the web page with the #00f code. 00f is red off, green off, blue full on.
to update the web page with the #00f code. 00f is red off, green off, blue full on.
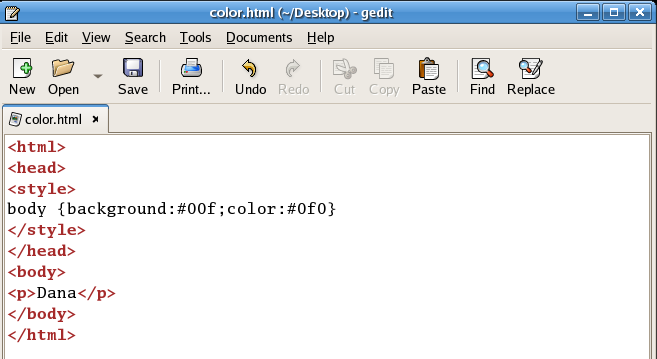
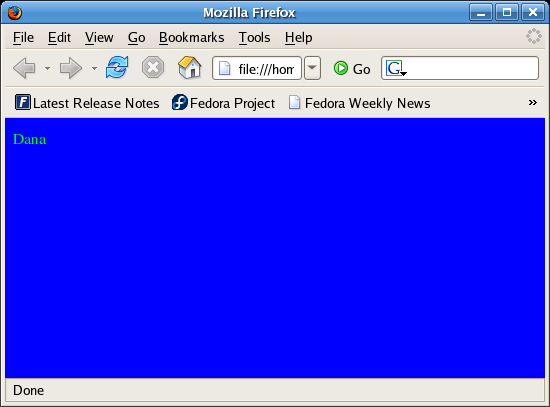
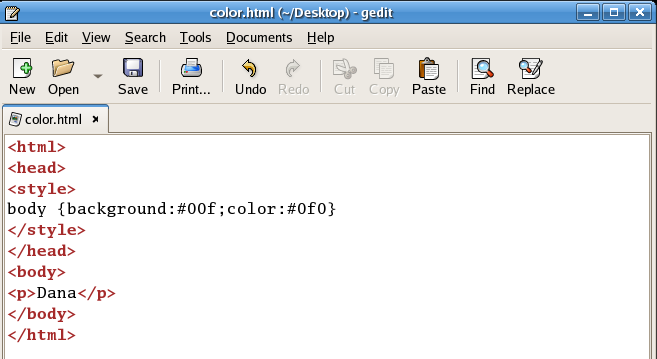
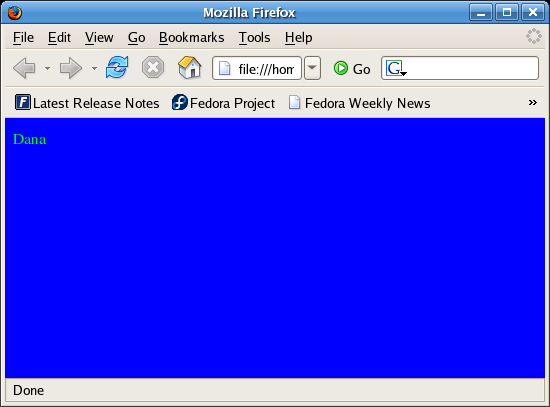
Try the following modification to get green typing (color) on a blue background:

 After doing this, return to the FireFox web browser and click on the refresh button
After doing this, return to the FireFox web browser and click on the refresh button  to update the web page. The color 0f0 is red off, green full on, blue off.
to update the web page. The color 0f0 is red off, green full on, blue off.
The style sheet command background tells the computer what background color to use. The style sheet command color tells the computer what text color to use. The colors of both are each specified by the three-digit base 16 hexadecimal number that follows.
Explorations
Change the background color to the following hexadecimal numbers to see what color results.
- ___________ What color is #0f0 ?
- ___________ What color is #f0f ?
- ___________ What color is #0ff ?
- ___________ What color is #000 ?
- ___________ What color is #555 ?
- What RGB hexadecimal (base 16) number makes yellow? _______________
- What RGB hexadecimal number makes orange? _______________
- What RGB hexadecimal number makes brown? _______________
- What RGB hexadecimal number makes pink? _______________
- What RGB hexadecimal number makes baby blue? _______________
- Can white be produced from red, green, and blue? _______________
- What RGB hexadecimal number makes white? _______________
Extension
Web pages often include images.
<html>
<head>
<style>
body {background:#fd9;color:#730}
</style>
</head>
<body>
<p>Paragraph text</p>
<p><img src="http://www.comfsm.fm/~dleeling/marlin.jpg"></p>
</body>
</html>
UB •
Courses •
COMFSM



 Getting the computer to actually process the color number command will require enclosing the command in a simple program. We will use HTML to work with our colors. To program HTML open up the text editor from the applications:accessories menu.
Getting the computer to actually process the color number command will require enclosing the command in a simple program. We will use HTML to work with our colors. To program HTML open up the text editor from the applications:accessories menu.
 In gedit you will have to type the following exactly as it is typed below, except you should use your own name:
In gedit you will have to type the following exactly as it is typed below, except you should use your own name:






 Double-click with the left mouse button on the file to open the file. If the code is correct, the FireFox web browser should open automatically after a minute.
Double-click with the left mouse button on the file to open the file. If the code is correct, the FireFox web browser should open automatically after a minute.
 After doing this, return to the FireFox web browser and click on the refresh button
After doing this, return to the FireFox web browser and click on the refresh button 
 After doing this, return to the FireFox web browser and click on the refresh button
After doing this, return to the FireFox web browser and click on the refresh button