
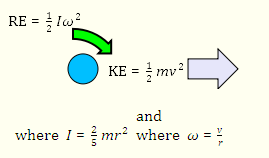
XHTML web pages with Math Markup language, Scalable Vector Graphics, or both have been supported since FireFox 1.5 as long as the MathMl and the SVG were separate. This has precluded physical science diagrams with mathematical formulas for labels in an SVG image. The two had to be rendered separately on the page as seen in the first section of this page below.
The diagram and formulas on this page are NOT image files. Image files are typically used to accomplish both diagrams and formula on web pages. The above are part of the XHTML source code. View the source, control-u in FireFox, to see the code. This means that the above can be read by search engines and can be edited with a simple text editor. No more editing an image file to change a label. And a spell checker can be used on those same labels.
A rolling marble possesses both linear kinetic energy (KE) and rotational kinetic energy (RE).
As written above, the diagram is unclear as to which arrow is supposed to be conceptually connected to which energy. As of late 2007, major browsers did not allow the MathMl formulas to appear inside of the SVG diagram. Only in 2008 was this ability fully realized in a major browser distribution, FireFox 3. FireFox 3 Beta 3 and Amaya 10 pre-release allow MathMl in SVG and SVG in MathMl.
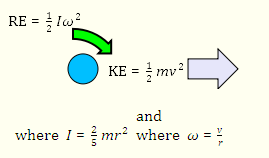
The above MathMl in SVG have the following appearance in FireFox 3 Beta 3:

At present even the specifications regarding how to properly integrate MathMl into SVG are apparently not entirely specific. The nature of the exactly correct way to do this remains unclear, as a result the following may not work exactly the same way in the future. Possibly as a result of this, the exact placement of the foreignObject in FireFox 3 differs from Amaya 10 pre-release. The foreignObject placement shifts slightly between these two browsers. See the links below for further information.
Like any moron I simply copied examples I saw elsewhere, used a browser to attempt to render the code, and only as a last resort ran the file through a validator. I did alter the examples, dropping the svg: prefixes. The resulting page is still functional in FireFox 3 Beta 3 and Amaya 10 but will no longer pass w3 validation. A Relax NG based validator was used to validate this page on 10 March 2008. The page validated as XHTML5, SVG 1.1 plus MathML 2.0 (experimental) based on the root namespace.
If the foreign object is set too wide, then the MathMl foreign object will cover the SVG image. In this case the SVG hyperlink will not receive mouse events, making the hyperlink inaccessible. Thus, while logical to put the MathML above the SVG in z order, proper functioning of the SVG hyperlink demands putting the SVG on top. The other option is to tightly format the foreignObject. But if the fonts changes then word wrap may hide part of the MathML. Font changes are almost guaranteed between FireFox running under Windows and Ubuntu.
200805191055: Another formatting issue for MathMl in SVG is that a retuning of the font engine may cause the formula to be hidden under the SVG element. This happened between FireFox 3 Beta 5 and FireFox 3 RC1. RC1 inexplicably widened the fonts a touch and the last "squared" in the linear kinetic energy was hidden under the SVG arrow. Further tweaking of the SVG placement may yet be necessary when alternate fonts are deployed by Ubuntu.
Credits:
MathMl with other standards
SVG in MathML in …
Why you should use mathml