
The appearance and visual behavior of links can be controlled by the following sample sequence of cascading style sheet version two (CSS2) commands placed either in a separate CSS file or between <style> and </style> tags in the head of the HTML file:
a:link, a:visited, a:hover, a:active {
background: white;
color: black;
font-family: sans-serif;
}
a:link { color: DarkCyan }
a:visited { color: DarkSlateGray }
a:hover { background: Turquoise }
a:active { color: DarkOrange }
/* The order of the a pseudo-classes is important here */
The elements :link, :visited, :hover, and :active are termed pseudo-classes. Browser support is fairly consistent among modern browser for :link, :visited, and :active. :hover is a feature, to the best of this author's understanding, of Dynamic HTML and is supported by browsers that can handle DHTML. Further information on support for hover is available from WebReview.
Note the above CSS2 commands make use of X11 color keywords and grouping. These are, in my experience, supported by Microsoft Internet Explorer (MSIE) 4, NetScape (NS) 4.7 and all more recent versions. Current releases of Opera and WebTV clients also support these color keywords.
The :first-letter and :first-line pseudo-classes are supported by only the most recent (MSIE 5.5+) browsers. Refer to Microsoft's SDK Documentation: DHTML Properties for further information on other currently supported properties in MSIE.
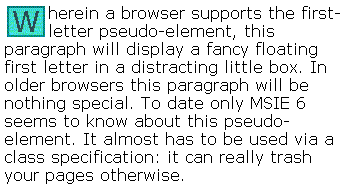
Since older browsers cannot see these effects, the following GIF image displays a use of the :first-letter pseudo-class.

Microsoft has definitions examples of the use of :first-letter and the cumulative effect of :first-letter and :first-line. These examples require a browser that recognizes these pseudo-classes.
Use of the :first-letter pseudo element is a tad tricky. If one simply sets up a line in the CSS file that reads:
p:first-letter { font-size: 200%; float: left}
The result is usually the absolute trashing of the web pages using that style sheet as every single <p> element takes on the trait for its first letter. Class specification usage is necessary to utilize the :first-letter pseudo-class. There is also a caveat, the :first-letter feature does not necessarily degrade in a completely page friendly fashion in all browsers.
To control display of the :first-letter property, the use of a style class is necessary.
The HTML that generated the paragraph involves a style sheet call with the type set to "text/css" in the head of the HTML file:
<link rel="stylesheet" href="../turquoise.css" type="text/css">
The HTML in the body is:
<p class="bigfirst">Wherein a ... otherwise.</p>
The turquoise.css stylesheet file commands concerning the <p> element are as follows:
p {background: white;color: black;font-family: sans-serif }
p.bigfirst:first-letter {
background: turquoise;
color: DarkSlateGray;
font-size: 175%;
float: left;
padding: 0.1em;
margin: 0.1em;
border: thin solid DarkCyan}
Watch out for case sensitivity. BigFirst is not the same as bigfirst or Bigfirst or bigFirst. The choice of "bigfirst" for the class name was borrowed from Redmond, any class name could be used. Refer to http://shark.comfsm.fm/~dleeling/turquoise.css to see the rest of the stylesheet. Note that the style ought to be opened with a tool such as the HTML kit or using Pico as Microsoft Notepad botches the line feed characters in the file.
Degradation in the MSIE family appears to be quite friendly. In the Microsoft Internet Explorer Pre-Release 5.1 for OS X the padding and margin properties appear to not implement properly:

In MSIE 5.0 the paragraph has the following appearance:

Netscape 4.7 looks identical to the above. This is the way CSS is supposed to operate: graceful degradation in the absence of the design property. The user never knows what they were missing.
Degradation in Opera 4.0 is apparently due to non-support of X11 color keynames:

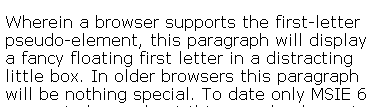
Still, the result is not bad. However, in Amaya and WebTV some really awful things happen. Amaya does not understand the :first-letter pseudo-class structure and takes the class specification as applying to the whole paragraph, this also results in over-sizing the whole paragraph at the font-size specification level:

WebTV has the same problem but intentionally tosses out the border property and really super-sizes the text:

About the only facet of the CSS that WebTV latched onto and understood was the command to make the background turquoise. Know your target audience and their browsers before running wild with these pseudo elements. If the target audience is likely to be using MSIE or Netscape, then there is little downside to using these elements. You could even use an Old English font to start off the paragraph like some old book.
To view the source page for the GIFs in this page check out: http://shark.comfsm.fm/~dleeling/cis/css_turquoise_testbed.html The paragraph using the bigfirst class is part way down the page...